Brutalismo no Web Design, será uma nova tendência em 2025?
O que é o Brutalismo no Web Design?
A primeira vista, pode parecer um termo estranho ‘site brutalista’. Afinal, o que realmente significa esse conceito dentro do web design?
O brutalismo no design digital segue a linha da arquitetura brutalista, priorizando funcionalidade e uma estética crua, sem refinamentos excessivos.
Diferente dos layouts minimalistas e tradicionais, ele traz estruturas ousadas, tipografia marcante e elementos visuais impactantes.
O excelente filme O Brutalista, lançado recentemente e concorrendo ao Oscar em 2025, trouxe esse conceito à tona, despertando discussões sobre a estética brutalista e sua aplicabilidade em diversas áreas, incluindo o web design.
Assim como na arquitetura, o brutalismo na web divide opiniões: enquanto alguns enxergam um estilo inovador e disruptivo, outros questionam sua usabilidade e impacto na experiência do usuário.
Características do Web Design Brutalista
Os sites brutalistas possuem características marcantes que os diferenciam do design convencional:
- Layouts assimétricos e propositalmente desorganizados – A estrutura desafia convenções de alinhamento, criando uma experiência visual intensa e inesperada.
- Tipografia exagerada e impactante – Uso de fontes sem serifa, frequentemente em negrito e em tamanhos desproporcionais para enfatizar informações.
- Cores contrastantes e vibrantes – Paletas monocromáticas (preto, branco ou cinza) contrastam com cores intensas, criando um visual chamativo.
- Elementos interativos pouco convencionais – Botões enormes, menus fora do padrão e efeitos gráficos abruptos desafiam as expectativas do usuário.
- Minimalismo extremo ou sobrecarga visual – Alguns sites apostam na simplicidade absoluta, enquanto outros exageram na complexidade, criando uma estética caótica.
O brutalismo no web design é uma escolha ousada que privilegia impacto e originalidade, sendo ideal para marcas que desejam se destacar e provocar reações no público.
O Brutalismo é funcional para um site?
Ao criar um site, o principal objetivo deve ser equilibrar estética e funcionalidade. O design brutalista pode ser atraente para nichos mais específicos, mas exige atenção para evitar problemas de navegação e conversão.
Prós do Web Design Brutalista:
- Diferenciação no mercado digital, destacando a marca.
- Transmissão de uma identidade forte e autêntica.
- Impacto visual e assimetria que pode gerar engajamento.
- Carregamento rápido quando construído com código simplificado.
Contras:
- Pode afastar usuários acostumados com uma interface mais clean e intuitiva.
- Risco de baixa acessibilidade para usuários com deficiências visuais.
- Experiência confusa se não houver equilíbrio entre criatividade e usabilidade.
Quais segmentos podem se beneficiar do Web Design Brutalista?
- Sites de arquitetura e design
- O brutalismo digital pode refletir a estética brutalista na arquitetura. Um bom exemplo seria um escritório de arquitetura especializado nesse estilo, criando uma identidade visual que dialogue com seus projetos.
- Agências criativas e estúdios de design
- Empresas que trabalham com inovação e experimentação visual podem usar o brutalismo como uma forma de demonstrar sua criatividade e capacidade disruptiva.
- Portfólios de artistas, fotógrafos e ilustradores
- Criadores visuais podem usar um site brutalista para impactar o visitante e apresentar seu trabalho de forma única.
- Marcas alternativas e contraculturais
- Empresas que desafiam padrões tradicionais, como editoras independentes, estúdios de tatuagem e marcas de streetwear, podem se beneficiar do brutalismo ao reforçar sua identidade.
- Sites experimentais e eventos de tecnologia
- O brutalismo digital pode ser aplicado a sites temporários de eventos, conferências ou lançamentos inovadores para criar um impacto imediato.
Segmentos onde um Brutalismo no Web Design pode não ser ideal:
- E-commerces e lojas virtuais
- A experiência do usuário precisa ser otimizada para conversão. Um layout desafiador pode afastar clientes e prejudicar as vendas.
- Setores corporativos e financeiros
- Empresas que lidam com segurança e credibilidade, como bancos e seguradoras, geralmente precisam de um design mais estruturado e confiável.
- Sites de saúde e bem-estar
- Usuários que buscam informações médicas ou serviços de saúde valorizam clareza e acessibilidade, o que pode ser comprometido por um design brutalista.
- Portais de notícias e blogs educacionais
- O foco está no consumo rápido e intuitivo de informação. Um layout brutalista não faria sentido e poderia dificultar a leitura e afastar visitantes.
Se a intenção é criar um site que cause impacto visual, mas sem comprometer a usabilidade, uma abordagem híbrida pode ser a melhor escolha. Incorporar elementos do brutalismo sem exageros pode resultar em um design diferenciado sem tornar a navegação confusa.
Comparação entre estilos: Brutalismo x Minimalista
O brutalismo no web design é frequentemente comparado ao modernismo minimalista, outro estilo que também tem ganhado popularidade.
| Característica | Brutalismo | Minimalista |
| Tipografia | Grandes e impactantes | Leves e equilibradas |
| Cores | Alto contraste, preto e branco | Tons neutros e suaves |
| Layout | Assimétrico e desorganizado | Simétrico e ordenado |
| Interatividade | Não convencional, pode ser disruptiva | Foco na experiência do usuário |
| Objetivo | Criar impacto visual e diferenciar-se | Priorizar fluidez e usabilidade |
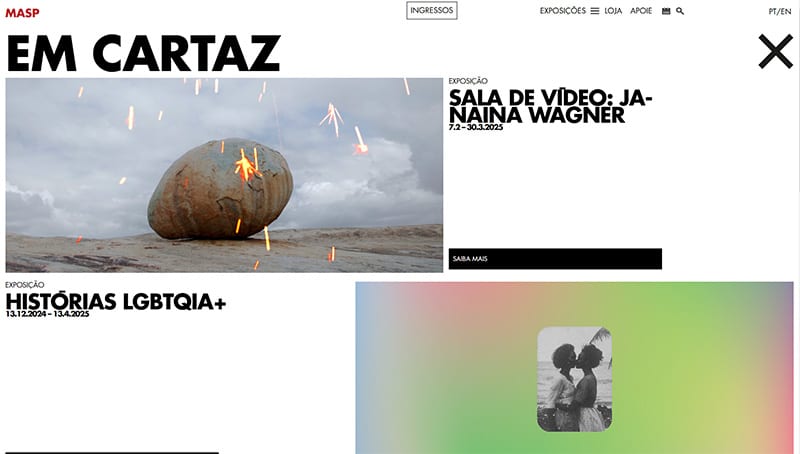
Para empresas do setor de arquitetura, um site brutalista pode ser uma escolha estratégica ao refletir a estética de obras icônicas que seguem esse conceito, como o Museu de Arte de São Paulo (MASP), que possui um site brutalista e foi projetado por Lina Bo Bardi, e o Edifício Copan, de Oscar Niemeyer.
Ambas as construções são exemplos emblemáticos do brutalismo na arquitetura brasileira, destacando o uso do concreto aparente, formas geométricas imponentes e uma estética crua e funcional.
O site do Museum of the Moving Image exemplifica como o brutalismo pode ser traduzido para o digital sem comprometer a experiência do usuário, combinando elementos brutos com uma navegação eficiente.
Por outro lado, a criação de sites para um escritório de advocacia ou uma clínica médica dificilmente se beneficiaria desse estilo, pois nesses casos, a confiabilidade, a clareza e a experiência intuitiva são fatores prioritários.
Em resumo, o brutalismo funciona melhor quando conversa com a identidade da marca e com a percepção que o público deve ter daquele negócio.
Como criar um Site Brutalista sem comprometer a usabilidade?
Se a proposta for adotar o brutalismo no web design, é essencial manter um equilíbrio entre a estética ousada e a experiência do usuário (UX).
- Usabilidade Primeiro:
- Apesar da estética desafiadora, a navegação deve ser intuitiva.
- Botões e menus precisam ser fáceis de localizar e interagir.
- Certifique-se de que os elementos essenciais estejam acessíveis, como formulários de contato e informações importantes.
- Acessibilidade e Responsividade:
- Evite contrastes extremos que dificultem a leitura.
- Adapte o layout para diferentes tamanhos de tela, garantindo uma experiência fluida no mobile.
- Use textos alternativos (alt text) em imagens para garantir acessibilidade.
- Elementos Visuais Estratégicos:
- O brutalismo pode parecer caótico, mas deve ter um propósito claro.
- Imagens, vídeos e animações devem reforçar a identidade da marca, não apenas chocar visualmente.
- Performance e Velocidade:
- Evite sobrecarga de elementos gráficos pesados que possam comprometer o carregamento do site.
- Utilize código limpo e otimize imagens para garantir rapidez.
- Testes com Usuários:
- Antes de lançar o site, realize testes para avaliar a experiência do usuário.
- Ajuste os pontos de navegação que possam gerar confusão.
Vale a pena criar um Site Brutalista?
A escolha pelo brutalismo no web design deve estar alinhada com o propósito do site e o perfil do público-alvo. Para marcas que buscam uma identidade forte e inovadora, pode ser uma excelente opção.
No entanto, se o objetivo for conversão direta ou vendas, pode ser mais vantajoso investir em um design mais clean, acessível e funcional.
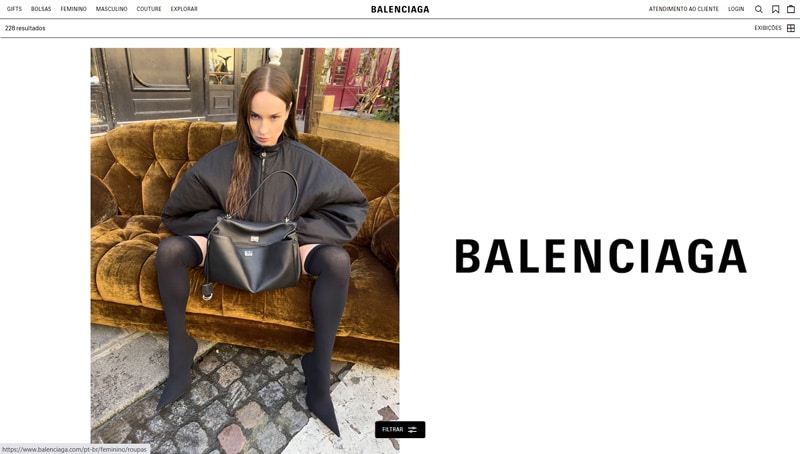
Um exemplo de equilíbrio entre brutalismo no Web Design sem exageros e UX pode ser visto no site da Balenciaga, que adota uma estética crua, mas mantém a navegação eficiente.
Se o brutalismo fizer sentido para sua marca, aposte nele com um design bem planejado e uma experiência fluida e diferenciada.
Se precisar de um site que equilibre impacto visual e conversão, a Webby pode te ajudar.
Desenvolvemos sites personalizados, otimizados para SEO e com foco total em conversão.
Fale com um especialista e descubra se esse tipo de site pode se adequar a sua empresa ou negócio.